前言
美化之前
美化的时候需要修改网站的源文件、添加样式、js之类的,需要一点基础,可以参考
引用站外地址
Hexo博客添加自定义css和js文件
Leonus
在添加完js、css后,一定要记得在_config.butterfly.yml的inject里引用
引用站外地址
Butterfly自用全局变量
June's Blog
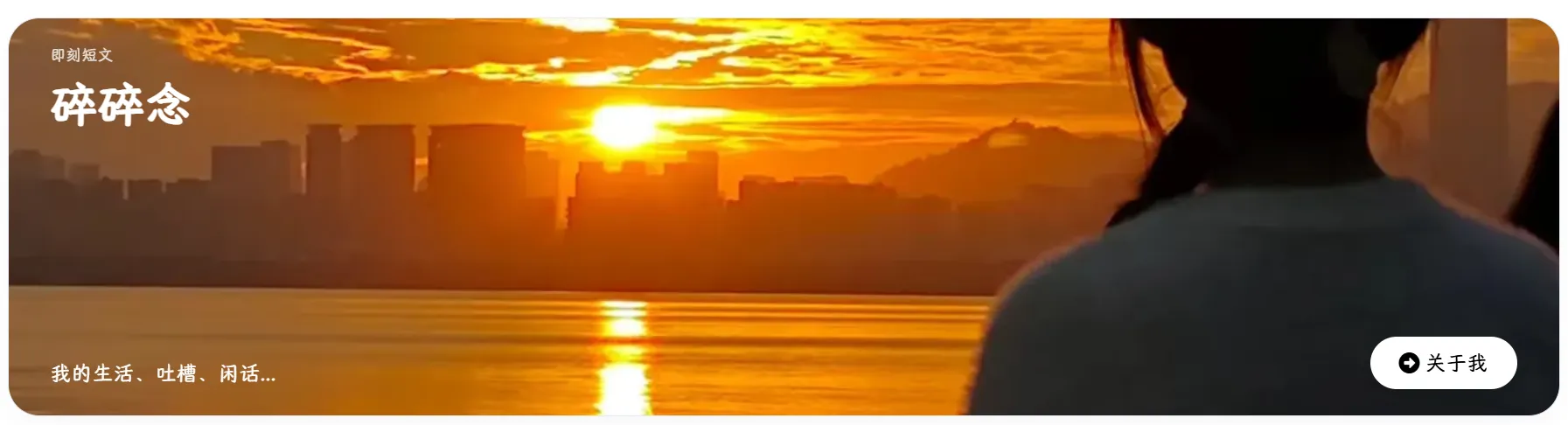
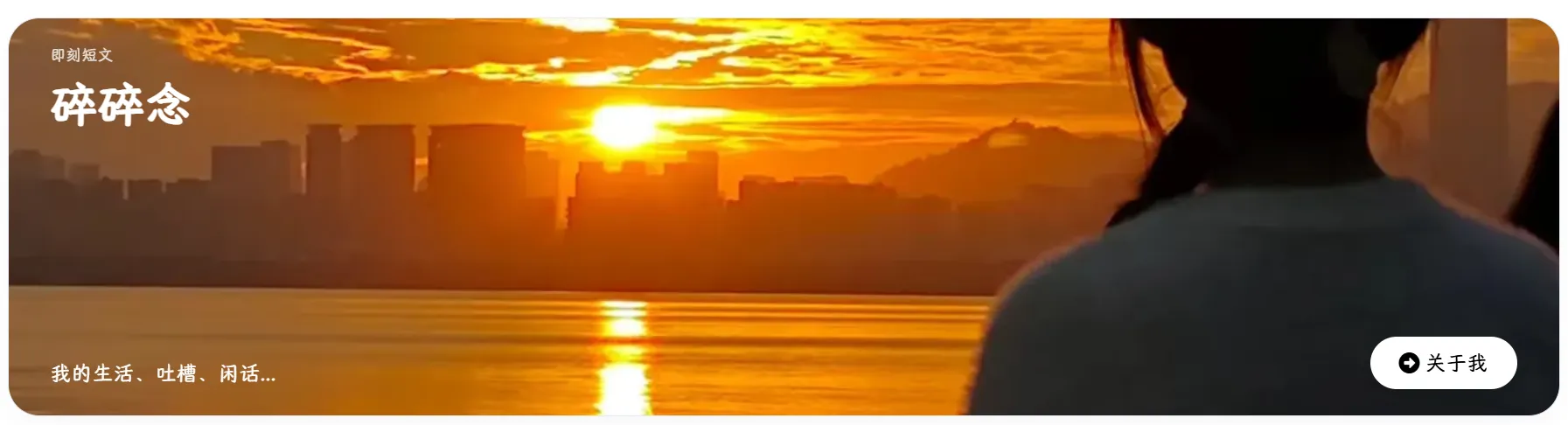
效果

参考链接
原来的文章没了,只有亦封佬的博客地址了
引用站外地址
修改方案
1. 修改page.pug文件
修改[blogRoot]\themes\Butterfly\layout\page.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| extends includes/layout.pug
block content
#page
- if top_img === false
- h1.page-title= page.title
+ if page.top_page && page.top_page === true
+ include includes/page/top_page.pug
+ else
+ if top_img === false
+ h1.page-title= page.title
case page.type
when 'tags'
|
2. 新增top_page.pug文件
修改[blogRoot]\themes\Butterfly\layout\includes\page\top_page.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| - var pageBackground = 'background: url(' + page.top_bg + ') left 28% / cover no-repeat;'
#june_page
.june-content.june-content-item.junePage.single(style=pageBackground)
.june-card-content
.june-content-item-tips= page.top_item || _p("June's Blog")
span.june-content-item-title= page.top_title || page.title || _p('该取什么标题呢')
.june-content-bottom
.june-tips= page.top_tips || page.description || _p('遇事不决,可问春风')
- if (typeof page.top_link !== 'undefined' && page.top_link && page.top_link.trim().length > 0)
if (page.top_link.startsWith('/'))
- var pageLink = '' + page.top_link + ''
else if (!page.top_link.startsWith('http') && !page.top_link.startsWith('https'))
- var pageLink = 'https://' + page.top_link + ''
else
- var pageLink = '' + page.top_link + ''
.june-change-button-group
a.june-change-button(href=pageLink)
i.fas.fa-circle-right(style='font-size: 1rem')
span.june-change-button-text= page.top_text || _p('关于本页')
|
3. 新增top_page.css文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| #page:has(#june_page) {
border: 0;
box-shadow: none !important;
padding: 0 !important;
background: transparent !important;
}
#web_bg ~ .page:has(#june_page) {
background: var(--card-bg);
}
.june-content.june-content-item.junePage {
height: 19rem;
color: var(--june-white);
overflow: hidden;
margin-top: 0;
border-radius: 24px;
border: var(--style-border-always);
box-shadow: var(--june-shadow-border);
}
.june-content-item .june-card-content {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
padding: 1rem 2rem;
}
.june-content-item .june-content-item-tips {
opacity: .8;
font-size: 12px;
margin-bottom: .5rem;
}
.june-content-item .june-card-content .june-content-item-title {
margin-bottom: .5rem;
}
.june-content-item .june-content-item-title {
font-size: 36px;
font-weight: bold;
line-height: 1;
}
.june-content-item .june-content-bottom {
margin-top: auto;
display: flex;
align-items: center;
justify-content: space-between;
}
.june-content-item .june-content-bottom .june-tips {
display: flex;
justify-content: center;
margin-top: 1rem;
font-size: var(--global-font-size);
}
.june-content-item .june-card-content .june-change-button-group .june-change-button {
height: 40px;
width: auto;
padding: 0 22px;
border-radius: 20px;
justify-content: center;
background: var(--june-white);
color: var(--june-black);
display: flex;
align-items: center;
transition: .3s;
cursor: pointer;
backdrop-filter: saturate(180%) blur(20px);
-webkit-backdrop-filter: blur(20px);
transform: translateZ(0);
box-shadow: 0 8px 16px -4px rgba(0, 0, 0, 0.2);
}
.june-content-item .june-card-content .june-change-button-group .june-change-button i {
margin-right: 4px;
font-weight: bold;
}
#page:has(#june_page) .june-content-item .june-card-content .june-change-button-group .june-change-button:hover {
background: var(--june-theme);
color: var(--june-white);
}
@media screen and (max-width: 768px) {
.june-content-item .june-card-content {
padding: 1rem 1rem;
}
.june-content-item .june-card-content .june-change-button-group .june-change-button {
width: 60px;
}
.june-content-item .june-card-content .june-change-button-group .june-change-button i {
margin-right: -3px;
}
.june-content-item .june-card-content .june-change-button-group .june-change-button-text {
display: none;
}
}
|
参考配置
找不到文章了,对比着图片配置试试吧[doge]

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| ---
title: 碎碎念
date: 2024-01-22 22:13:04
comments: true
aside: false
top_img: false
type: essay
top_page: true
top_bg: https://img.june-pj.cn/img/cover.webp
top_item: 即刻短文
top_title: 碎碎念
top_tips: 我的生活、吐槽、闲话...
top_text: 关于我
top_link: /about
---
|