Jeccg自定义弹窗(组件和页面)
我是小白(主要记录的是我实操的过程),可能有许多地方不对,请见谅,欢迎大佬补充
前言
书接上回,导师要换项目架构,选择了Jeecg,目前已经通过Jeecg的代码生成器搭建了个简单的前后端,数据库导师也搭完了,然后让我接手剩下的,完善需求。
开发记录
LambdaQueryWrapper
错误版
1 |
|
正确版
1 |
|
如果 siPatientsbaseinfo 的值为空,会使用空值进行模糊查询,这可能会导致不同的结果。
- 如果
siPatientsbaseinfo对象的属性都是null,那么模糊查询条件会成为LIKE '%',这意味着会匹配所有记录,因为%是通配符,代表任意字符。这种情况下会查询到所有记录。 - 如果
siPatientsbaseinfo对象中只有部分属性是null,那么只有那些属性为null的条件会被添加到查询中,而其他属性的条件会被忽略。这可能会导致结果不完全匹配你的预期。
@Dict
1 |
|
1 | //列表数据 |
参考链接
需求分析
为了书写方便,会简化说明项目架构
目前有三张单表:病态评估、治疗方案、疗效数据。其中的物理外键关系是,病态评估与治疗方案一对多,病态评估与疗效数据一对一。
在代码生成器生成的前端代码中,这三者是独立的,现在需求是,只能从病态评估页面中对其余两张表新增操作(需绑定病态评估信息)
可分为以下两点处理
疗效数据,一对一,从病态评估页面中打开原本疗效数据页面的新增弹窗治疗方案,一对多,从病态评估页面中打开治疗方案页面,需携带病态评估单行的数据
原始数据
这里只给出需要改动的部分
病态评估SiPatientsymptom
SiPatientsymptomList.vue
1 | <template> |
治疗方案SiTherapeuticschedule
SiTherapeuticscheduleList.vue
1 | <template> |
SiTherapeuticschedule.data.ts
1 | import { BasicColumn } from '/@/components/Table'; |
SiTherapeuticscheduleModal.vue
1 | <template> |
疗效数据SiCurativeeffect
SiCurativeeffectList.vue
1 | <template> |
SiCurativeeffect.data.ts
1 | import { BasicColumn } from '/@/components/Table'; |
SiCurativeeffectModal.vue
1 | <template> |
定义打开弹窗的按钮
需要在列表数据的操作栏后添加对应按钮
在SiPatientsymptomList.vue中,找到操作栏getTableAction函数
1 | /** |
再定义相关函数addTherapeuticschedule、addCurativeeffect,目前只在控制台打印一下,不做其他操作
1 | /** |
再适当调整一下操作栏的宽度,找到actionColumn,将width改为300
组件弹窗
先从简单的下手,疗效数据的新增功能只需要在病态评估页面中调用其原本的新增弹窗即可。
1. 导入注册组件弹窗
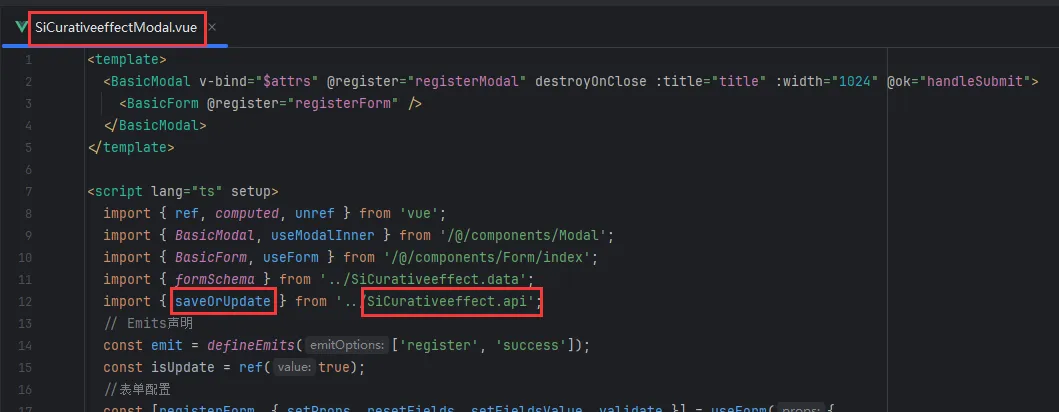
因为在SiCurativeeffectModal.vue中调用了新增修改接口,所以确定这是我们需要的组件弹窗

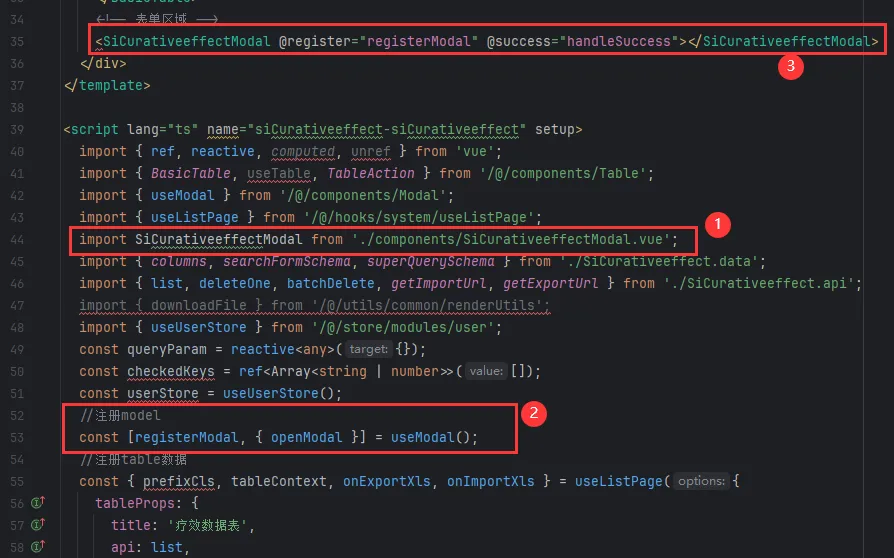
然后可以在SiCurativeeffectList.vue中观察如何导入使用的(爆红是我编译器问题,提示没用到变量之类的)

可分为以下三步
- 导入该组件
- 注册弹窗Modal
- 引用并绑定
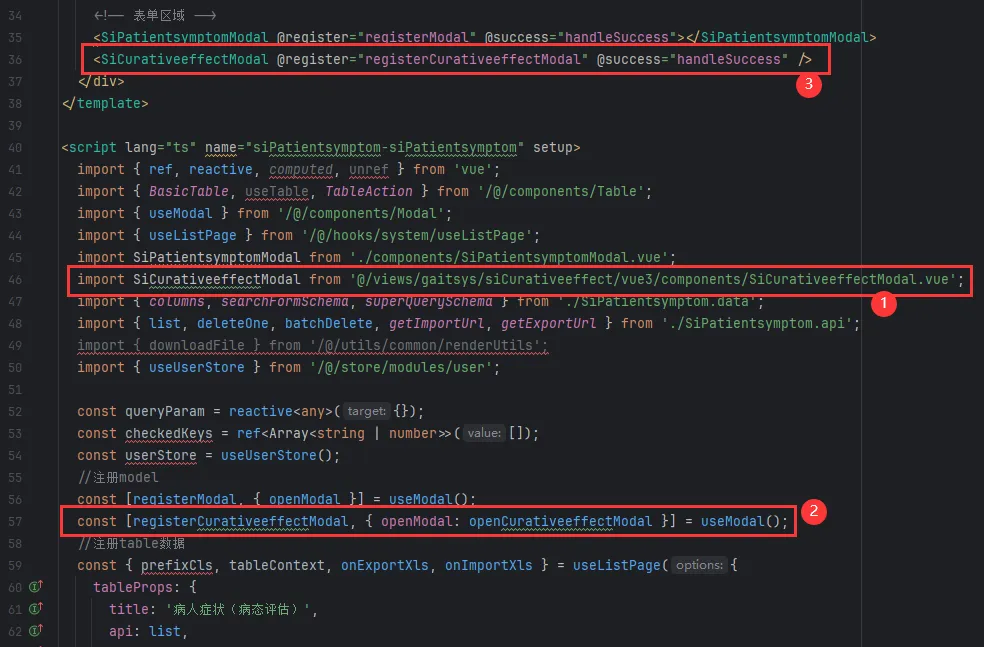
所以我们也可以照搬在病态评估页面中

也分为上面三步走,因为注册的组件不能重名,所以要修改第二步的注册信息,第三步的成功回调函数直接用原页面的即可,以下是修改后的代码
1 | ... |
2. 调用并携带数据
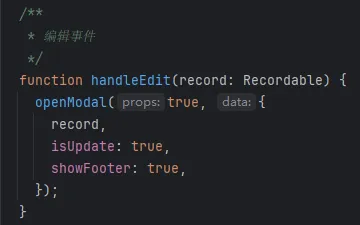
回到SiPatientsymptomList.vue页面中,观察原页面中的新增编辑操作。新增是直接打开弹窗,但是并不会携带数据,后台是插入;编辑是打开弹窗并携带数据,后台是修改。我们需要的是携带数据并插入,所以要改变一下
 |
 |
|---|---|
因为要携带数据,确保映射到弹窗的表单数据中
1 | /** |
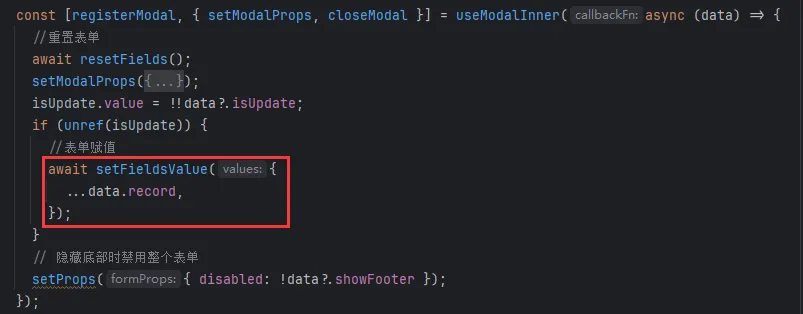
要确保数据能映射到弹窗,回到弹窗组件SiCurativeeffectModal.vue,找到useModalInner函数,将赋值setFieldsValue函数移动到if外,使其能接收到传入的数据

1 | const [registerModal, { setModalProps, closeModal }] = useModalInner(async (data) => { |
需求上说只能在病态评估页面新增,所以要将疗效数据页面的新增按钮去掉,再将弹窗中传递来的病人名称与评估数据给禁用
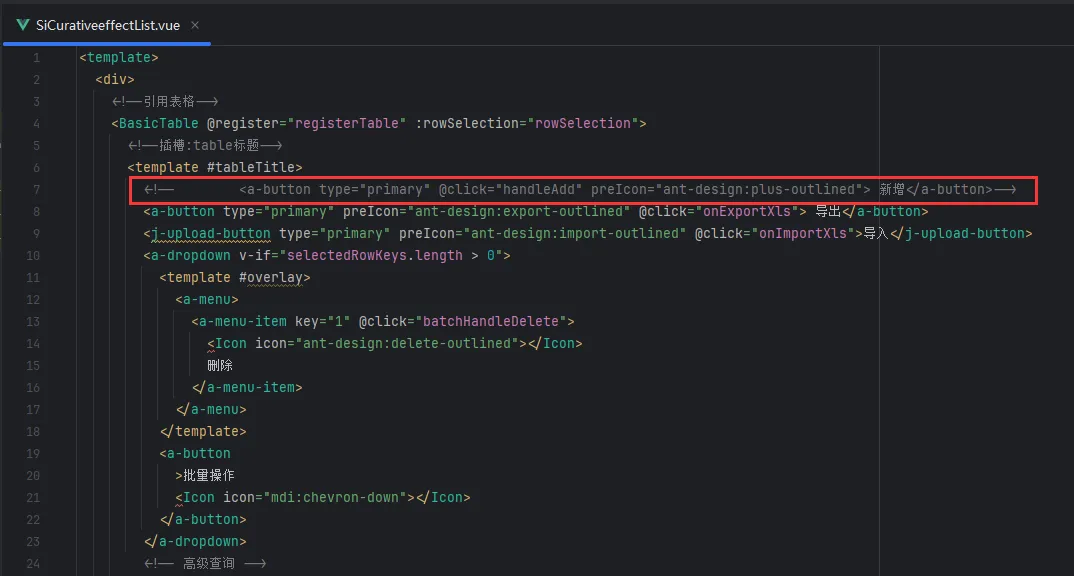
修改疗效数据页面SiCurativeeffectList.vue,注释或删除新增按钮

修改弹窗SiCurativeeffect.data.ts数据显示,添加disabled字段
1 | //表单数据 |
到这一步,组件弹窗应该就可以使用了
页面弹窗
先分析一下,我们需要在病态评估页面中打开治疗方案页面,还需要携带病态评估单行的数据(即弹窗只能展示出该病人的系列治疗方案),然后在打开新增弹窗时,还要显示出携带来的病人名称与评估数据
可以分为三步
- 先将
治疗方案页面做成一个弹窗 - 再将数据携带传到该弹窗,即初始化时,携带查询参数
- 新增时携带数据(和前面的组件弹窗类似)
参考链接
1. 将页面改为弹窗
复制SiTherapeuticscheduleList.vue到同级的components目录下,重命名为SiTherapeuticscheduleListModal.vue
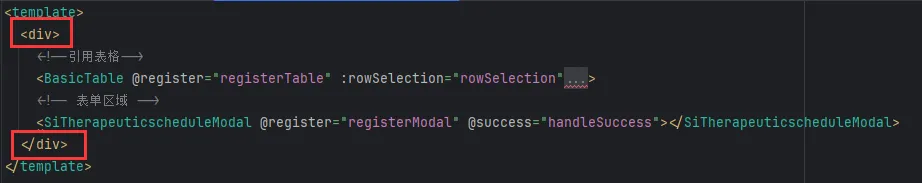
把页面的div标签改为弹窗BasicModal


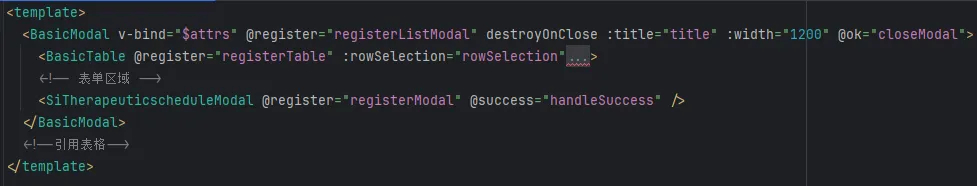
1 | <BasicModal v-bind="$attrs" @register="registerListModal" destroyOnClose :title="title" :width="1200" @ok="closeModal"> |
这时候会爆红,一是没导入弹窗组件,二是有些变量没创建
先导入
1 | import { BasicModal, useModalInner } from '/@/components/Modal'; |
再注册,这个页面弹窗只需要展示,不需要其他操作,所以@ok绑定的事件就直接用closeModal。destroyOnClose看字面意思就是关闭时销毁
1 | //注册model |
2. 传参
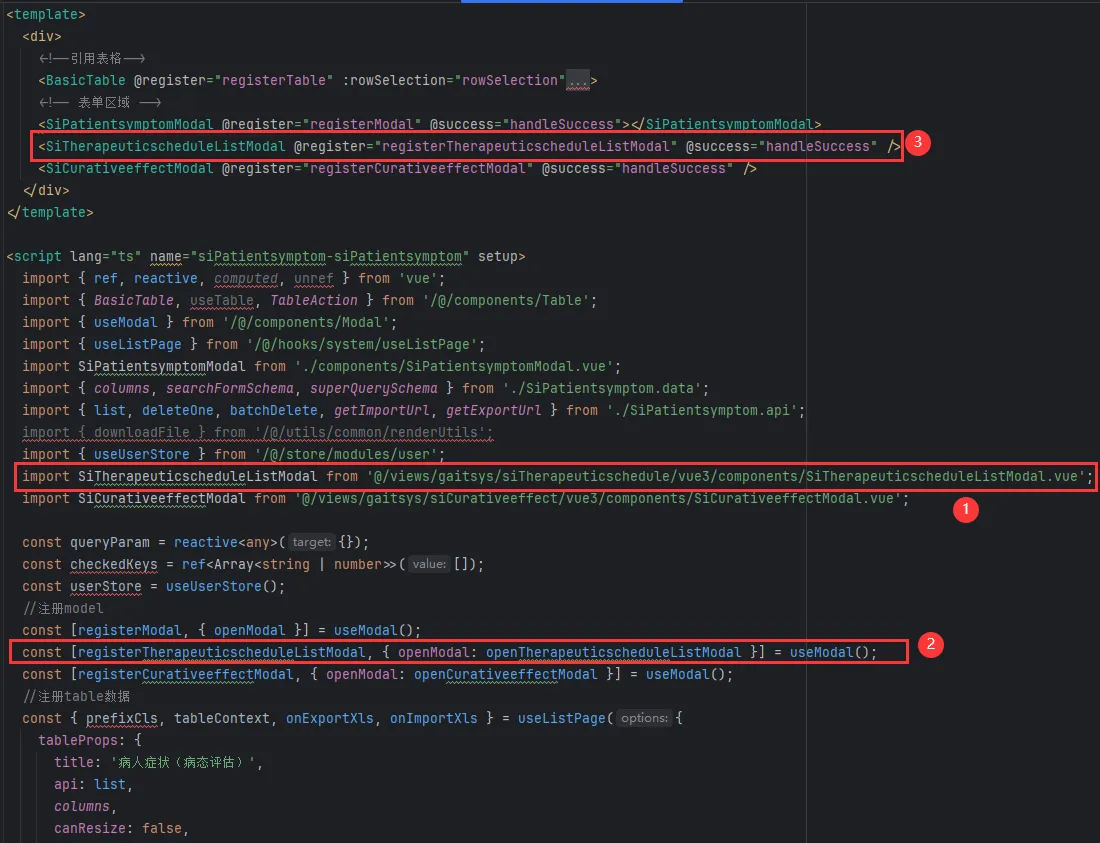
先在SiPatientsymptomList.vue导入该页面弹窗,和上面组件弹窗步骤一样(先导入,再注册,最后引用)

1 | // 1.导入组件 |
然后就是打开弹窗的函数,这里传了一个record数据过去
1 | /** |
相应的,页面弹窗组件也要接收该数据
在注册页面弹窗的时候,调用了useModalInner函数,异步传来了data数据,就用这个获取到传入的参数
1 | let record = reactive<any>({}); |
最后就是打开该弹窗时,只查询传入病人的信息
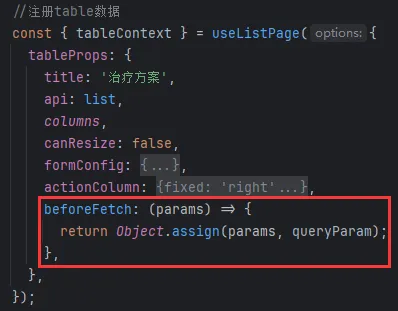
找到useListPage表单注册函数,里面的beforeFetch就是查询时的函数

可以在查询时添加对应的参数,即可达成需求(需调整对应后端接口)
1 | beforeFetch: (params) => { |
3. 携带参数打开弹窗
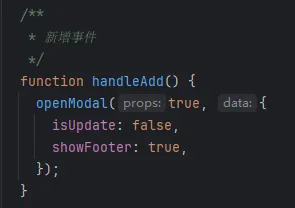
因为上面创建了个全局的变量record,所以在调用新增函数handleAdd的时候传入即可
1 | /** |
确保能在新增弹窗赋值成功,需要修改SiPatientsymptomModal.vue的useModalInner和上面组件弹窗一样
1 | const [registerModal, { setModalProps, closeModal }] = useModalInner(async (data) => { |
然后添加表单弹窗的字段禁用,修改SiTherapeuticschedule.data.ts的表单数据formSchema,添加disabled字段
1 | //表单数据 |
到这一步,页面弹窗应该就可以使用了



