准备工作
1. 后端打包(单体)
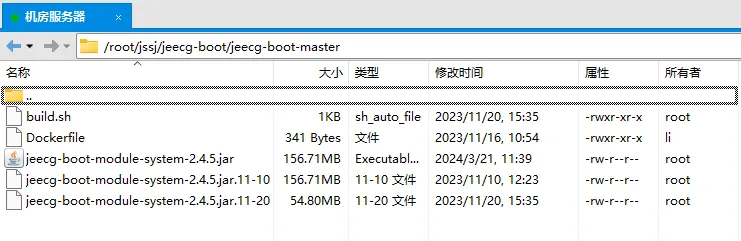
通过maven的packge或者install命令将项目打包后,将其jar包与项目的Dockerfile放在同级目录下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| FROM anapsix/alpine-java:8_server-jre_unlimited
MAINTAINER jeecgos@163.com
RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime
RUN mkdir -p /jeecg-boot
WORKDIR /jeecg-boot
EXPOSE 8080
ADD ./jeecg-boot-module-system-2.4.5.jar ./
CMD sleep 60;java -Djava.security.egd=file:/dev/./urandom -jar jeecg-boot-module-system-2.4.5.jar
|
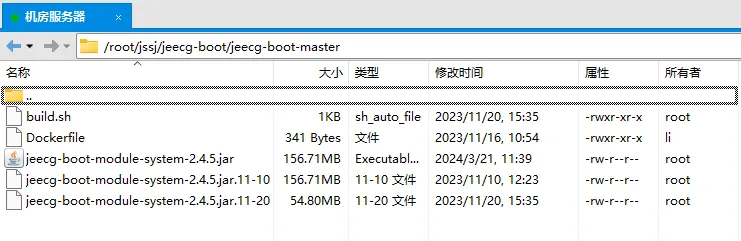
如图所示

2. 前端打包
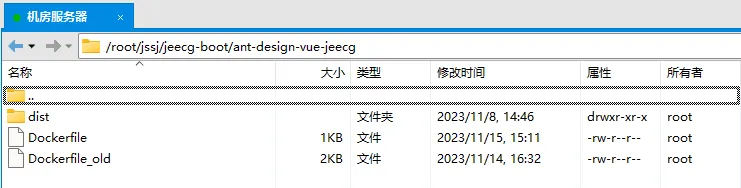
通过npm或yarn的install或packge命令打包前端工程,将生产的dist文件夹与前端的Dockerfile也放在同级目录中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| FROM nginx
MAINTAINER jeecgos@163.com
VOLUME /tmp
ENV LANG en_US.UTF-8
RUN echo "server { \
listen 80; \
location ^~ /jeecg-boot { \
proxy_pass http://jeecg-boot-system:8080/jeecg-boot/; \
proxy_set_header Host jeecg-boot-system; \
proxy_set_header X-Real-IP \$remote_addr; \
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for; \
} \
#解决Router(mode: 'history')模式下,刷新路由地址不能找到页面的问题 \
location / { \
root /var/www/html/; \
index index.html index.htm; \
if (!-e \$request_filename) { \
rewrite ^(.*)\$ /index.html?s=\$1 last; \
break; \
} \
} \
access_log /var/log/nginx/access.log ; \
} " > /etc/nginx/conf.d/default.conf \
&& mkdir -p /var/www \
&& mkdir -p /var/www/html
ADD dist/ /var/www/html/
EXPOSE 80
EXPOSE 443
|
其中,jeecg-boot-system为后端项目地址,8080为后端端口,根据实际情况进行修改
如图所示

3. war包部署
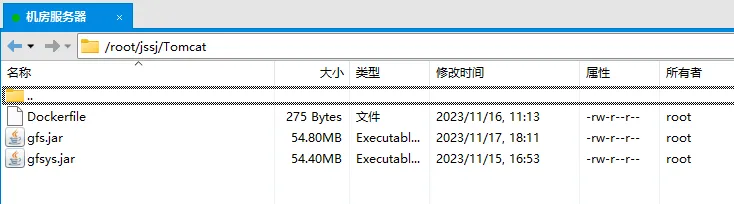
打包完成的warbao,与其Dockerfile放入同级文件夹下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| FROM tomcat:8.5
ADD gfs.war /usr/local/tomcat/webapps/
RUN unzip /usr/local/tomcat/webapps/gfs.war -d /usr/local/tomcat/webapps/gfs/
EXPOSE 80
CMD ["catalina.sh", "run"]
|
如图所示

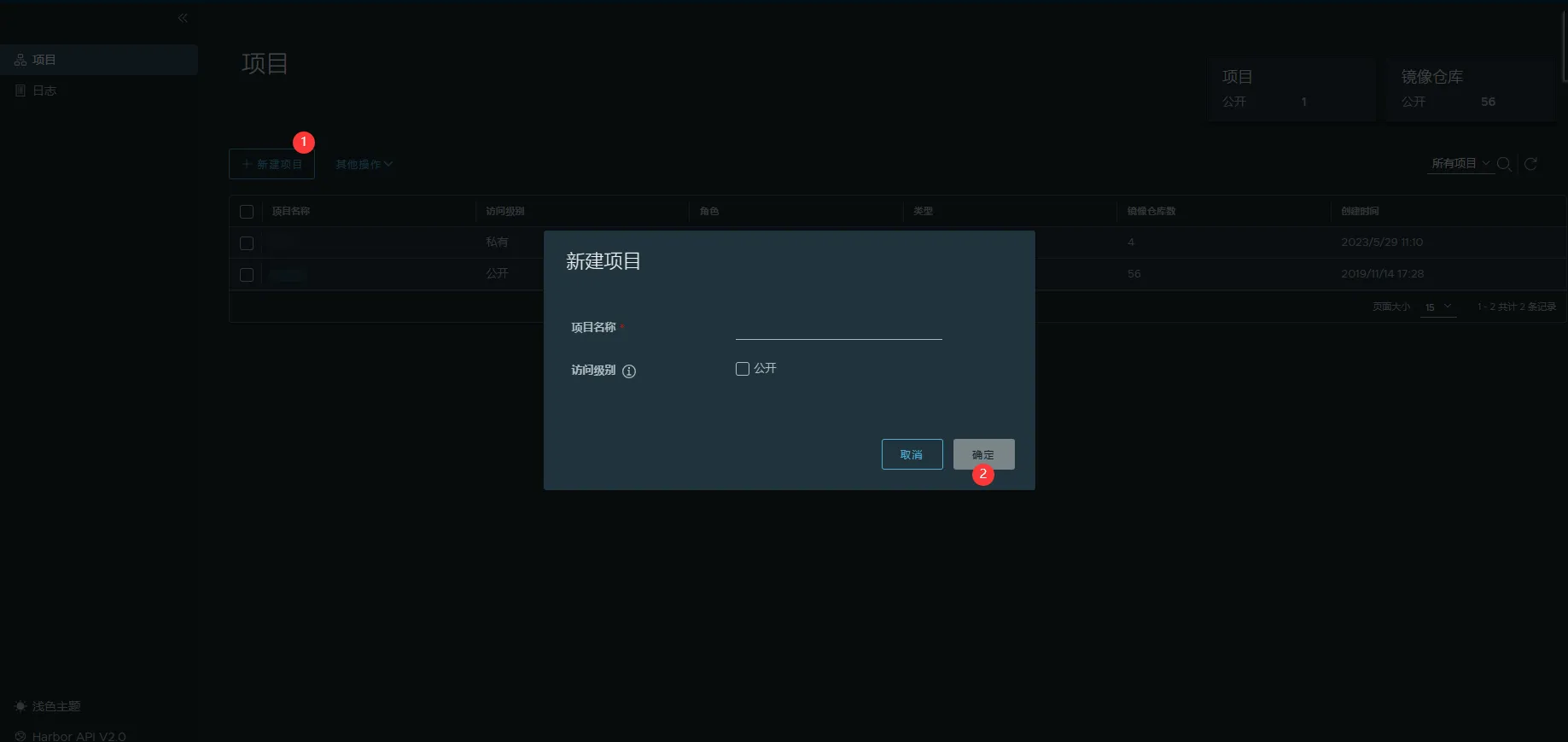
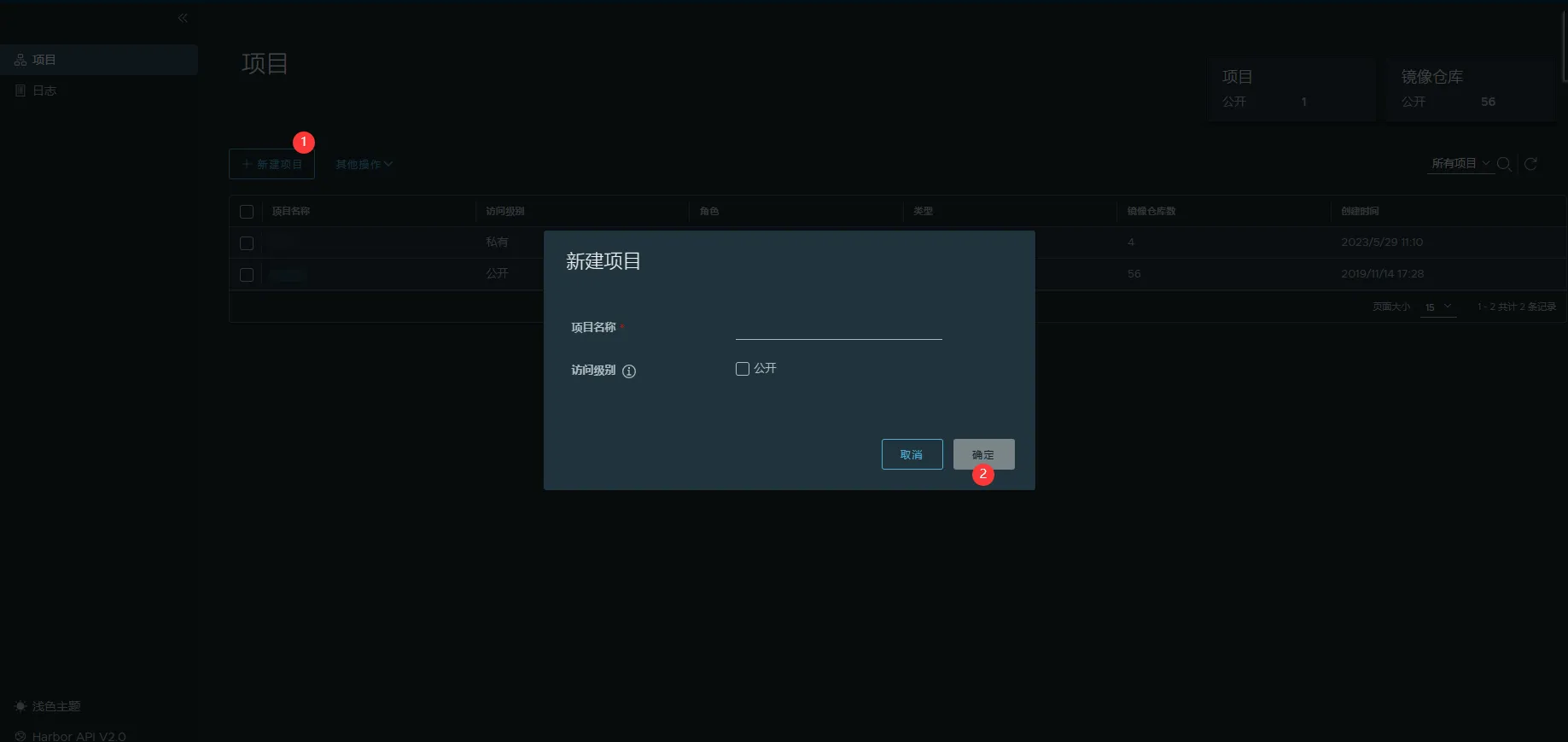
4. 创建项目
在校园网内登录https://harbor.hunnu.edu.cn


部署
1. 打包成镜像
将项目文件上传到机房服务器(处在校园网内的设备)
在与Dockerfile同级目录下,输入指令
1
2
3
4
| docker build -t 镜像名 .
# 以后端为例
docker build -t jssj-back .
|
如图所示
镜像构建完成后,通过 docker images 查看镜像是否构建成功
2. push镜像
将该镜像进行标记
1
2
3
4
| docker tag 源镜像[:tag] harbor.hunnu.edu.cn/jssj/REPOSITORY[:TAG]
# 以后端为例
docker tag jssj-back harbor.hunnu.edu.cn/jssj/jssj-back
|
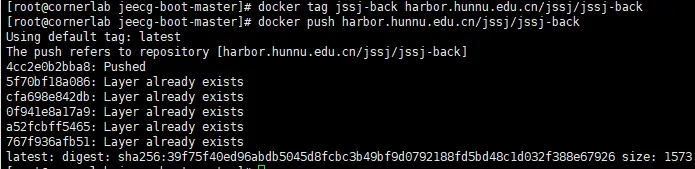
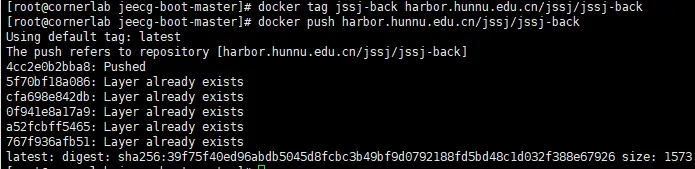
再将进行推送到远程仓库
1
2
3
4
| docker push harbor.hunnu.edu.cn/jssj/REPOSITORY[:TAG]
# 以后端为例
docker tag jssj-back harbor.hunnu.edu.cn/jssj/jssj-back
|